Color, type, and visual elements
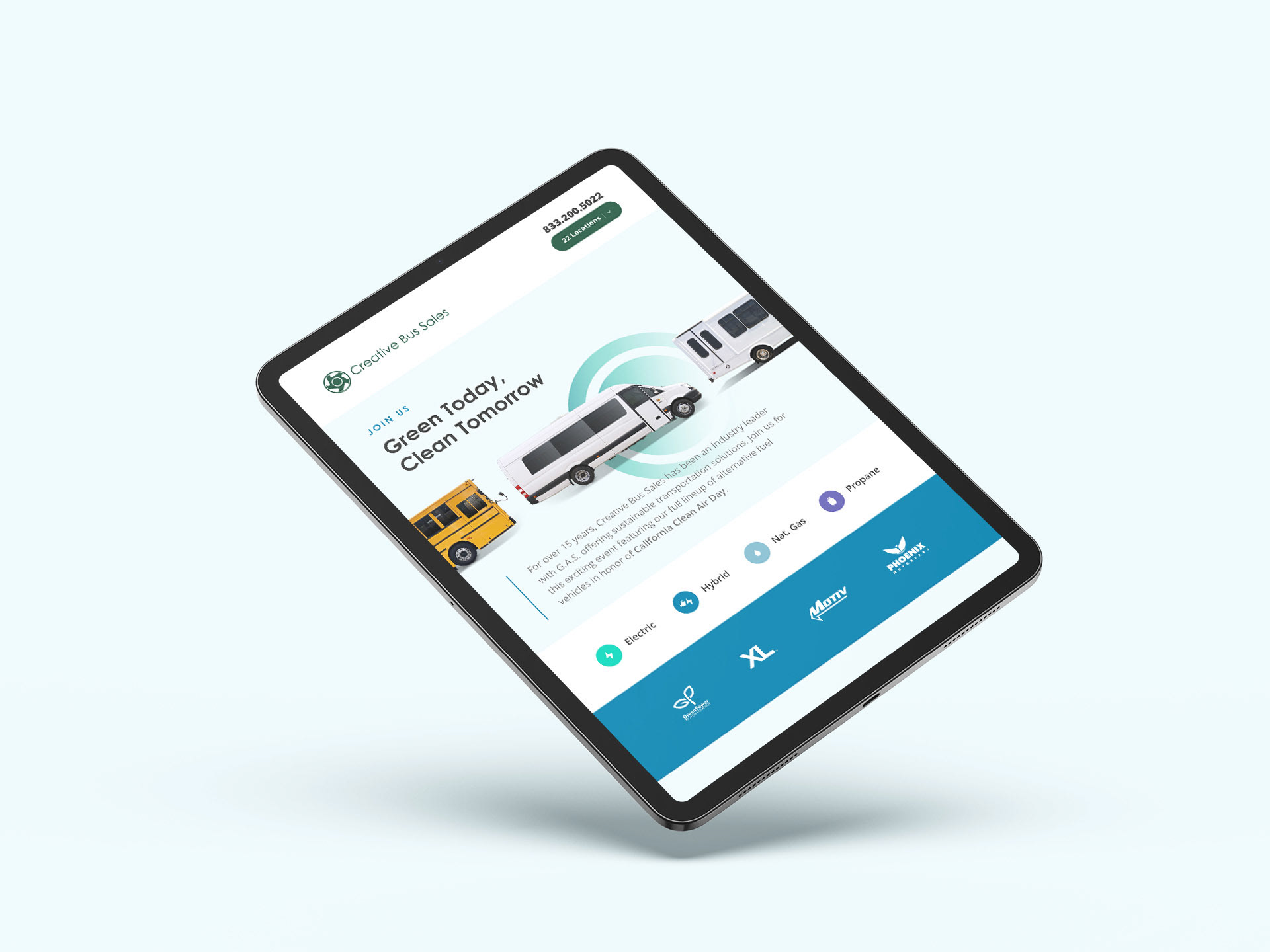
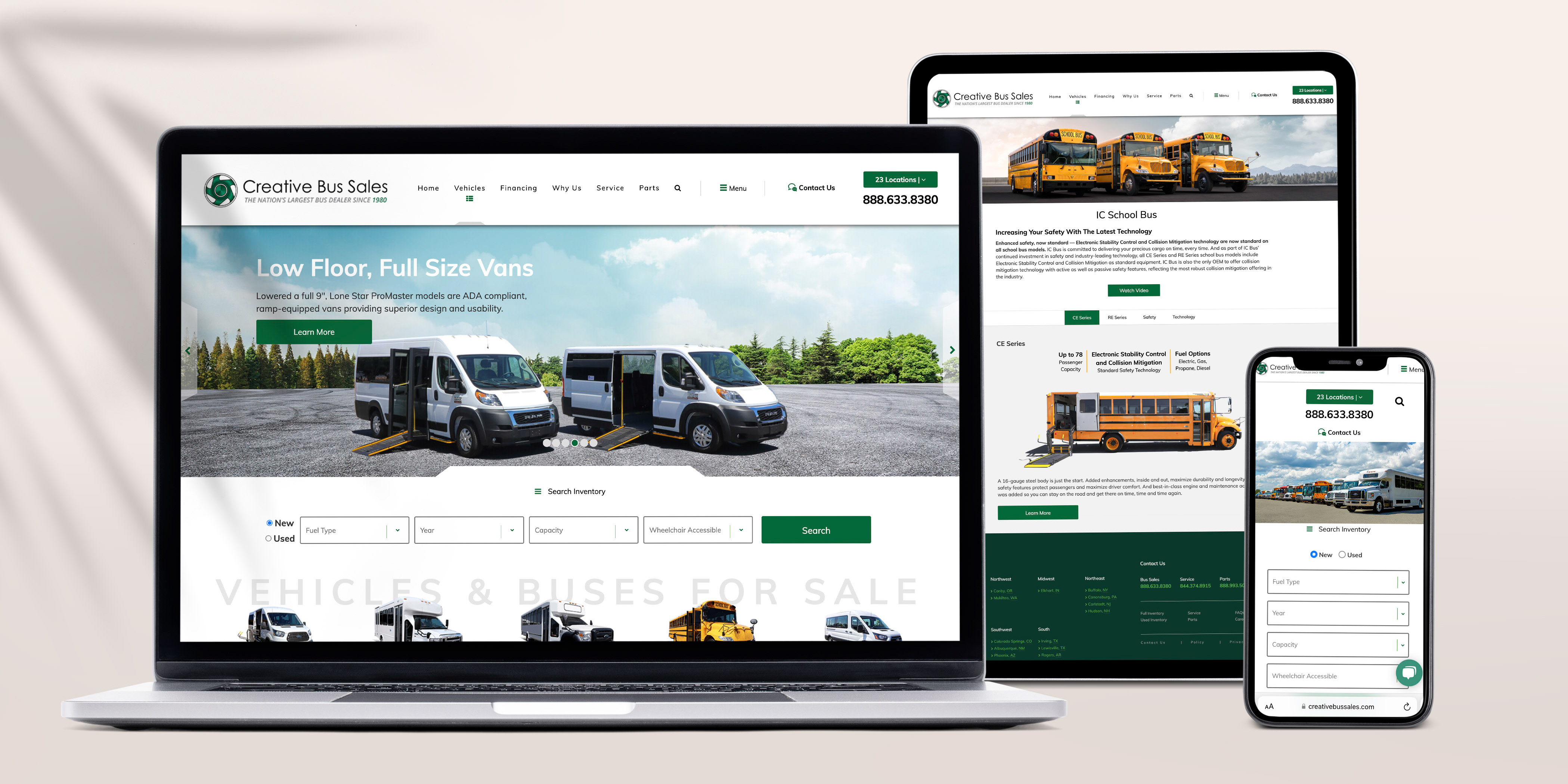
While maintaining the company’s brand fonts, the design features a fresh air color palette and ‘green today, clean tomorrow’ gradient graphics. Icons for alternative fuels and product features help communicate key info at a glance, both online and off. As a system, the visuals convey Creative's commitment to leading the industry in protecting public health, improving air quality, and mitigating climate change.